纯正商业级微信小程序应用实战,全方位小程序特性讲解
纯正商业级微信小程序应用实战,全方位小程序特性讲解
试看:https://pan.baidu.com/s/1WCFasc2bhYcF6sjl65TOQg?pwd=qfap
〖课程介绍〗:
小程序的成功,让广大程序员早已不再纠结该不该学习小程序开发 ,但会纠结如何学习小程序开发,直到他们遇到了 “七月”老师,你可以自行看看七月老师其它课程的学员对他课程的真实评价,选择他的课,不需要纠结,更不需要犹豫

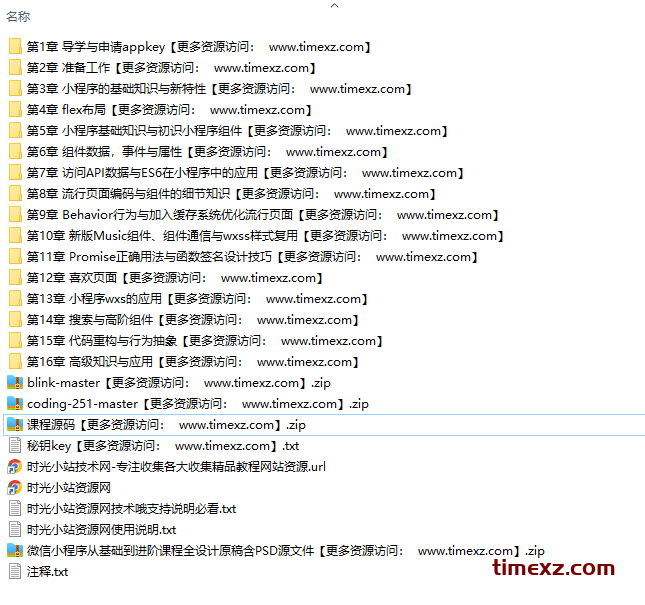
〖课程目录〗:
- 第1章 申请appkey(购买后即可领取PSD高清设计图,课程配套源码,享受问答服务) 试看6 节 | 34分钟
- 如何更好的学习本课程?如何申请开发者key?如何调用和测试接口?
- 收起列表
-
- 视频:1-1 微信小程序商业级实战-课程导学。 (13:23)试看
- 视频:1-2 2019年更新(P1)内容概要(重要) (10:09)
- 视频:1-3 优先自己开发 (02:13)
- 视频:1-4 临时补充:关于appkey的申请(重要) (00:46)
- 视频:1-5 appkey的申请 (05:06)
- 视频:1-6 课程维护说明 (02:17)
- 第2章 准备工作4 节 | 29分钟
- 开发前的准备工作以及第三方开发工具的选择
- 收起列表
-
- 视频:2-1 流程与开发前准备 (07:32)
- 视频:2-2 新建小程序项目 (04:36)
- 视频:2-3 小程序开发工具介绍 (11:59)
- 视频:2-4 第三方开发工具介绍 (04:18)
- 第3章 小程序的基础知识与新特性7 节 | 48分钟
- 讲解小程序的一些必须要掌握的基础知识,如文件类型、项目结构、配置文件等。部分之前老课程中没有涉及的重要新特性也会在本章节提及
- 收起列表
-
- 视频:3-1 小程序的4种文件类型 (06:20)
- 视频:3-2 小程序的组织结构 (07:58)
- 视频:3-3 新建第一个小程序页面 (09:32)
- 视频:3-4 -1 消除错误提示 (01:09)
- 视频:3-5 app.json配置之导航栏 (08:55)
- 视频:3-6 app.json之background窗口 (07:36)
- 视频:3-7 wxml与组件 (05:59)
- 第4章 flex布局13 节 | 63分钟
- 我们将在本章中详细学习flex布局的基础知识,为在项目中灵活应用flex布局打下坚实的基础
- 收起列表
-
- 视频:4-1 小程序代码编写规范 (05:43)
- 视频:4-2 所谓布局 (04:52)
- 视频:4-3 block、inline与inline-block (05:59)
- 视频:4-4 flex容器将消除item的块状特性 (04:03)
- 视频:4-5 flex-direction的应用 (02:53)
- 视频:4-6 reverse倒序排布 (04:06)
- 视频:4-7 reverse效果揭秘 (03:52)
- 视频:4-8 justify-content属性解析 一 (04:55)
- 视频:4-9 justify-content属性解析 二 (04:01)
- 视频:4-10 主轴与交叉轴(重要) 一 (06:43)
- 视频:4-11 主轴与交叉轴(二) (04:33)
- 视频:4-12 baseline与stretch (05:32)
- 视频:4-13 flex-wrap与消除间距 (05:21)
- 第5章 小程序基础知识与初识小程序组件13 节 | 81分钟
- 本章我们将学习全局样式、相对/绝对路径、尺寸单位等小程序基础知识。同时,我们将初步介绍小程序自定义组件。
- 收起列表
-
- 视频:5-1 细节决定成败 (08:22)
- 视频:5-2 组件概述 (06:35)
- 视频:5-3 定义、引用与使用组件 (08:19)
- 视频:5-4 相对路径与绝对路径 (03:41)
- 视频:5-5 like组件实现 (05:55)
- 视频:5-6 小程序尺寸单位与设计原则(重要) (11:10)
- 视频:5-7 小程序支持的css选择器远比文档中要多 (05:16)
- 视频:5-8 苹方字体设置 (04:14)
- 视频:5-9 page样式的巧妙应用 (03:52)
- 视频:5-10 组件只能继承极少数全局样式 (03:48)
- 视频:5-11 组件最好不要留有空白间距 (04:36)
- 视频:5-12 固定宽度还是自适应? (06:47)
- 视频:5-13 组件事件与事件处理 (08:19)
- 第6章 组件数据、事件与属性8 节 | 27分钟
- 本章我们将深入学习组件的开放性与封闭性以及组件封装的原则
- 收起列表
-
- 视频:6-1 数据来源的三种途径 (01:53)
- 作业:6-2 目的:深入了解promise
- 视频:6-3 数据绑定 (02:48)
- 作业:6-4 目的:深入理解组件间的通信方式
- 视频:6-5 三元表达式与图片切换 (05:39)
- 视频:6-6 组件的封闭性、开放性及粒度 (03:14)
- 视频:6-7 组件的properties属性详解 (04:41)
- 视频:6-8 let、var与组件事件应用 (07:54)
- 第7章 访问API数据与ES6在小程序中的应用15 节 | 87分钟
- 本章,我们将从一个简单wx.request开始,讲解同步与异步的区别,promise的意义,ES6中箭头函数、class、const、module、export与import在小程序中的巧妙应用。同时,我们也将初步探讨封装代码的必要性
- 收起列表
-
- 视频:7-1 看待组件的两种观点(重要) (06:35)
- 视频:7-2 Blink API介绍与测试API (05:27)
- 视频:7-3 生命周期函数 (04:04)
- 视频:7-4 wx.request-4xx状态码并不会执行fail (03:37)
- 视频:7-5 访问API获取数据 (06:16)
- 视频:7-6 同步、异步与回调函数 (05:00)
- 视频:7-7 ES6箭头函数与this指代 (04:41)
- 视频:7-8 正确理解Promise(选看) (07:13)
- 视频:7-9 ES6 const常量 (05:15)
- 视频:7-10 ES6 Module export与import (08:25)
- 视频:7-11 HTTP类的封装与ES6 startsWith (03:47)
- 视频:7-12 分析问题的思维培养与练习 (07:17)
- 视频:7-13 分析问题的思维培养与练习二 (07:20)
- 视频:7-14 回调函数传递 (01:44)
- 视频:7-15 通用错误异常处理(重要) (09:51)
- 第8章 流行页面编码与组件的细节知识15 节 | 89分钟
- 本章,我们将逐步编写流行页面中剩余的电影组件、期刊组件、导航组件,并进一步的完善喜欢组件。同时,我们将在本章节进一步的讲解setData的真正意义、组件封装粒度、系统事件与自定义事件、properties和data的区别等重要的知识。本章内容非常丰富,加油吧。 …
- 收起列表
-
- 视频:8-1 什么是“剥夺函数return的能力” (06:32)
- 视频:8-2 组件属性赋值与页面渲染流程解析 (06:58)
- 视频:8-3 setData的误区(重要) (05:03)
- 作业:8-4 目的: 理解外部样式类与css优先级
- 视频:8-5 movie组件的实现 (12:51)
- 视频:8-6 再谈组件的粒度 (05:58)
- 视频:8-7 自定义事件的激活与监听 (06:33)
- 视频:8-8 喜欢还是不喜欢 (08:29)
- 视频:8-9 组件的生命周期函数 (06:17)
- 视频:8-10 组件的data与properties的“奇怪”现象 (04:50)
- 视频:8-11 业务逻辑到底写组件里还是页面里 (02:40)
- 视频:8-12 observer函数的应用 (04:07)
- 视频:8-13 注意防范内存泄漏 (02:30)
- 视频:8-14 千万不要在observer中修改自身属性值 (04:06)
- 视频:8-15 epsoide组件与流行页面样式 (11:57)
- 第9章 Behavior行为与加入缓存系统优化流行页面 试看10 节 | 79分钟
- 即使服务器返回数据的速度再快,我们依然需要在页面中加入缓存系统来优化用户体验。组件是一种复用的逻辑,但多个组件间的共同JS代码又改如何复用?使用Behaviors行为将解决这个问题。同时,我们也将谈谈Behavior和多继承的思想。…
- 收起列表
-
- 视频:9-1 navi组件与移动端触碰区域探讨 (09:45)
- 视频:9-2 navi组件与flex宽度陷阱 (08:12)
- 视频:9-3 禁用事件的技巧 (08:47)
- 视频:9-4 music组件初步实现 (06:00)
- 视频:9-5 初识组件的Behavior行为 (08:24)
- 视频:9-6 behavior 继承与多继承的覆盖规则(重要) (06:24)试看
- 视频:9-7 初步实现期刊切换 (06:30)
- 视频:9-8 是否是最新期刊的判断逻辑 (04:36)
- 视频:9-9 使用Storage保存最新期刊号 (10:36)
- 视频:9-10 onNext与函数重构技巧 (09:17)
- 第10章 新版Music组件、组件通信与wxss样式复用13 节 | 112分钟
- 本章,我们将进一步优化缓存带来的附加问题。缓存的使用绝对不仅仅是setStorage和getStorage这么简单,缓存的加入将带来一些新的问题,这些问题的处理细节体现了一个前端程序员的成熟度。同时,我们还将学习ES6扩展运算符和模板字符串在小程序中的应用、wxss样式的复用、让自定义组件支持hidden属性与组件通信。本章是业务…
- 收起列表
-
- 视频:10-1 谈谈缓存对于改善用户体验的作用 (09:45)
- 视频:10-2 解决缓存带来的问题 (06:52)
- 视频:10-3 ES6模板字符串和扩展运算符的应用 (09:15)
- 视频:10-4 独立更新like组件状态 (07:40)
- 视频:10-5 如何让自定义组件支持hidden? (12:54)
- 视频:10-6 @import在组件间复用样式 (04:39)
- 视频:10-7 music组件样式 (05:21)
- 视频:10-8 新版音乐播放对象 (09:54)
- 视频:10-9 组件间通信 (06:22)
- 视频:10-10 hidden不会触发组件的detached,但wxif会 (09:05)
- 视频:10-11 完成音乐播放 (11:24)
- 视频:10-12 用简洁的代码优化音乐播放 (11:00)
- 视频:10-13 真实感受Component与Model的好处 (07:11)
- 第11章 Promise正确用法与函数签名设计技巧 试看8 节 | 70分钟
- 目前来说,由于小程序占时不支持async与await,所以Promise是小程序处理异步的最佳解决方案。即使支持async,它也只是Promise的语法糖,所以Promise是必须要学习的基础。很多同学对于Promise的理解不够深刻,导致Promise使用不正确。本章我们将讲解Promise的正确使用方式,重构http.js,同时还将使用ES6对象解构、默认值等…
- 收起列表
-
- 视频:11-1 tabBar配置 (05:28)
- 视频:11-2 airbnb编码规范 (08:22)
- 视频:11-3 纯粹回调、Promise与async、await (08:04)
- 视频:11-4 Promise的本质与用法 (12:33)试看
- 视频:11-5 Promise重构 一 参数列表设计原则与默认值 (07:17)
- 视频:11-6 Promise重构 二 重构request (05:40)
- 视频:11-7 Promise重构 三 对象解构 (10:51)
- 视频:11-8 Promise的正确用法 (10:47)
- 第12章 组件高级应用16 节 | 125分钟
- 本章我们将探讨组件的slot插槽和外部样式类。组件最难平衡的是内置默认样式和用户自定义样式的需求,我们将一起来探讨一个不错的解决方案。我们将看到,小程序其实不仅仅提供了属性、还提供了wxml的标签的传递与样式的传递。wxml的传递是通过插槽,样式的传递是通过externalClass…
- 收起列表
-
- 视频:12-1 图书组件 (15:00)
- 视频:12-2 列表渲染 (06:22)
- 视频:12-3 书籍首页布局 (08:02)
- 视频:12-4 巧用flex布局简化CSS (06:24)
- 视频:12-5 wx:key的用法与意义 (06:07)
- 视频:12-6 项目型组件与通用性组件 (08:45)
- 视频:12-7 书籍详情页面三组数据加载 (05:17)
- 视频:12-8 三种小程序编译模式 (04:50)
- 视频:12-9 标签组件难点提示 (04:40)
- 视频:12-10 标签布局 (10:15)
- 视频:12-11 组件设计思想:slot插槽的使用 (11:19)
- 视频:12-12 自定义组件样式探讨 一:hack方式 (10:12)
- 视频:12-13 自定义样式探讨2:外部样式的概念 (07:29)
- 视频:12-14 自定义组件样式3:外部样式的问题 (08:41)
- 视频:12-15 自定义样式4:外部样式如何强制覆盖普通样式 (03:18)
- 视频:12-16 外部样式类的使用技巧 (07:54)
- 第13章 小程序wxs的应用13 节 | 99分钟
- wxs是微信为小程序定制的一套脚本语言,同JS类似,但又有很多不同。很多同学认为wxs没有什么用,但其实是很有用的。比如开源组件中就可以提供一套wxs编写的filter过滤器。本章,我们将来深入探讨一下wxs的应用场景。
- 收起列表
-
- 视频:13-1 分析换行符 不解析换行的原因 (11:03)
- 视频:13-2 wxs的概念与应用1 (12:59)
- 视频:13-3 wx的概念与应用2 (04:08)
- 视频:13-4 wx的概念与应用3 (11:37)
- 视频:13-5 在小程序中编写limit过滤器 (03:54)
- 视频:13-6 短评功能分析 (04:57)
- 视频:13-7 短评实现一 (05:52)
- 视频:13-8 短评实现二 (09:20)
- 视频:13-9 短评实现三:在wxml中编写wxs代码 (04:54)
- 视频:13-10 短评实现四:mask组件 (03:12)
- 视频:13-11 短评实现五:提交短评数据 (12:24)
- 视频:13-12 短评实现六:支持input输入短评 (09:20)
- 视频:13-13 短评实现七:细节处理 (04:22)
- 第14章 搜索与高阶组件12 节 | 84分钟
- 搜索基本上是任何一个产品都不会缺少的功能。但是一个好的搜索组件,细节是非常多的。本章,我们将完成历史搜索、热门搜索等诸多商业级严谨搜索功能。同时,我们也将提出“高阶组件的”概念,区别于普通组件,高阶组件更为复杂 …
- 收起列表
-
- 视频:14-1 并行请求与串行请求 (07:26)
- 视频:14-2 Promise.all与Promise.race (07:08)
- 视频:14-3 高阶组件示例1:搜索组件 (10:25)
- 视频:14-4 自定义组件的models目录探讨 (07:32)
- 视频:14-5 数据结构队列的应用 (09:34)
- 视频:14-6 队列测试 (04:12)
- 视频:14-7 实现历史搜索 (05:22)
- 视频:14-8 实现热门搜索 (05:49)
- 视频:14-9 搜索实现1 (10:58)
- 视频:14-10 搜索实现2 (07:15)
- 视频:14-11 搜索实现3 (04:19)
- 视频:14-12 搜索实现4:动态绑定input输入 (03:22)
- 第15章 代码重构与行为抽象9 节 | 89分钟
- 本章我们将重构搜索代码,将分页逻辑提取成一个“行为”。以后,当我们遇到任何一个需要使用分页逻辑的组件时都可以服用分页Behavior。此外,本章有大量的细节需要我们完善。比如如何对搜索加“锁”,如何判断是否还有更多数据等。 …
- 收起列表
-
- 视频:15-1 用随机字符串触发Oberver函数 (15:30)
- 视频:15-2 加载更多数据的判断技巧 (07:25)
- 视频:15-3 使用锁的概念解决重复加载数据的问题 (09:01)
- 视频:15-4 组件行为逻辑抽象——分页行为 (12:54)
- 视频:15-5 是否还有更多数据的判断逻辑 (11:38)
- 视频:15-6 搜索代码重构——增强代码可阅读性 (07:29)
- 视频:15-7 注意避免死锁 (02:26)
- 视频:15-8 特别注意setData与直接赋值的区别 (12:24)
- 视频:15-9 空搜索结果的处理 (09:32)
- 第16章 高级知识与应用13 节 | 84分钟
- 本章,我们将试着学习和应用一些比较抽象的知识。这些知识并不是必备的,但好的程序员必须学会这种思维和编码习惯。我们将在本章进一步优化和重构代码,学习新版微信授权机制、自定义小程序button组件、将内置的小程序API转换成Promise、复用整个Page等知识。…
- 收起列表
-
- 视频:16-1 将锁提取到分页行为中 (04:14)
- 作业:16-2 目的:练习自定义组件的编写
- 视频:16-3 open-data显示用户信息 (07:23)
- 视频:16-4 新版微信授权机制 (10:18)
- 视频:16-5 wx.getUserInfo需要用户先授权 (04:37)
- 视频:16-6 通过opensetting判断用户是否授权 (06:35)
- 视频:16-7 自定义button实现获取用户信息 (14:12)
- 视频:16-8 为什么有open-data还需要getUserInfo? (09:40)
- 视频:16-9 自定义分享button (04:38)
- 视频:16-10 小程序之间的跳转 (09:57)
- 视频:16-11 preview组件 (08:10)
- 视频:16-12 简单聊一下小程序云开发的场景和意义 (03:28)
- 作业:16-13 目的:了解单向数据绑定与双向数据绑定
〖视频截图〗:

① 本软件源自互联网,请勿在未经本软件版权所有者书面授权的情况下用于商业用途。
② 如果您喜欢本软件并准备长期使用,请购买正版,支持软件开发者继续改进和增强本软件的功能。
③ 本软件不保证能兼容和适用于所有 Android 平台和系统,有可能引起冲突和导致不可预测的问题出现,请自行承担使用本软件而导致的风险和后果,发布者本人不对使用此软件负任何责任!
④ 转载本软件,请注明作者及出处!
⑤如果您是本游戏或软件的开发者,且不愿被网友分享发布,请电邮至通知本人以便及时处理,或者联系管理员
⑥本资源仅用于学习交流和试用,请勿用于商业目的及法律许可外的用途,如产生纠纷发布者将不承担任何责任。
时光小站 » 纯正商业级微信小程序应用实战,全方位小程序特性讲解
时光小站 » 纯正商业级微信小程序应用实战,全方位小程序特性讲解



